NID Interaction Design Preparation
If you are preparing for Interaction Design entrance from NID or any other college in India, the following examples will definitely be of help.
Interaction Design is usually spoken of as similar to UX UI Design.
A website which is difficult to use will drive away potential customers or will hinder the process of conversions.
On the other hand, visitors will trust and love to come back to sites which are easy to use.
The users never interacts with the inner technology or software of the device, they interact with the outer interface that helps or directs them to use the device. How intuitive or easy is the interface, defines whether the user experience is good or bad. Good user experience does not happen on its own, often there is an individual or team who has worked hard to make the experience valuable for the user and also fulfilling the purpose of the business sponsoring the product.
While preparing for any Design Stream, more emphasis should be laid on learning from practical examples rather than theoretical ones
So, in this article we'll discuss.....
3 Interaction Design Tips to Improve Sign Up rates on Websites
More to Explore...

NID Study Material
NID Books: Available in Full, Mini, Combo & Test Series Pack. Doorstep delivery across India.
Details
NID eBooks
Study at Home with NID eBooks! Instant Downloadable Material. Saves Time. Learn at your own pace!
Details
NID Video Coaching
NID Video Coaching: Engaging Video Lessons supported by E-Books. Instant Downloadable.
Details
NID Mock Tests
Free NID Mock Test based on NID Exam Pattern - Includes Timer, Detailed Results & Answer Key.
Details
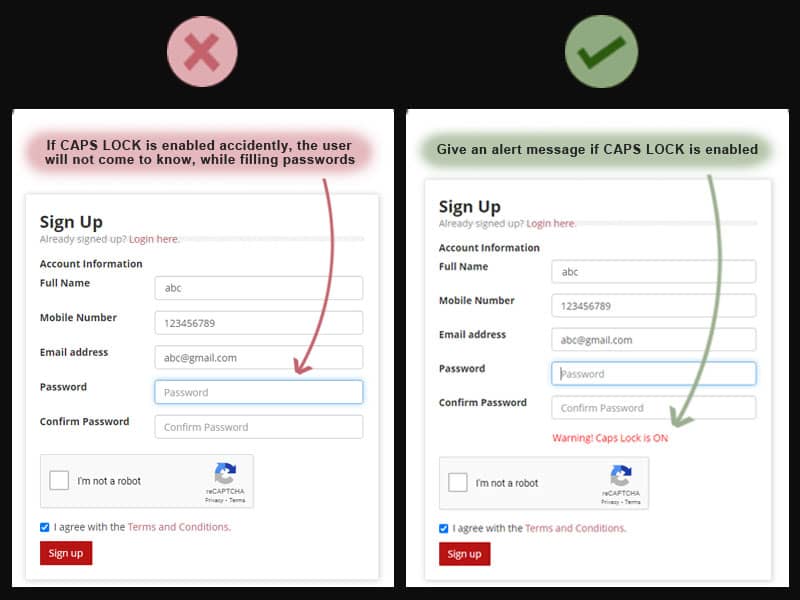
1. Caps Lock alert message
Give an alert message to the user if Caps Lock is enabled.
It helps in increasing the User Experience.

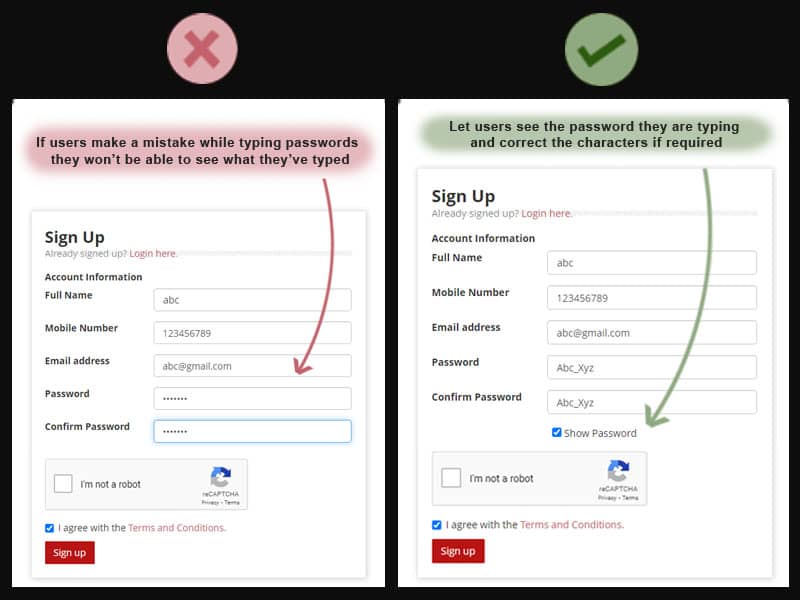
2. Activate Show Password
If users make a mistake while typing passwords, they won't be able to see what they've typed and will have to re-type all characters again.
Giving them an option to see their passwords helps to increase the user experience.

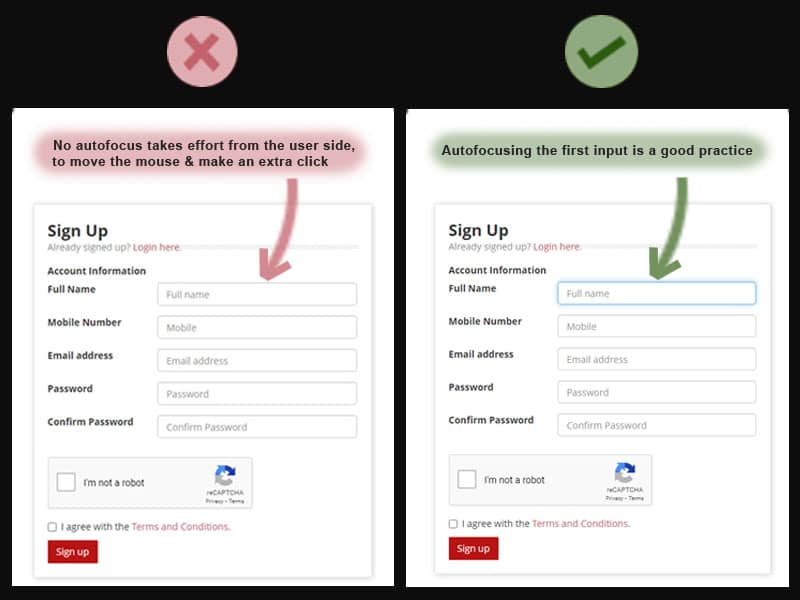
3. Autofocus in the first input
This may seem like a trivial issue, but plays an important role in completion rate of forms.
Autofocussing takes the effort from the user side, to move the mouse and make an extra click.

If you are an Interaction Design Aspirant, practical examples like above help you in entrance exam preparation.
What you need is a curious mind and keen observation.
Good Luck

About the Author: Meet Anu Handa – Interior Designer turned Edupreneur, Blogger and co-founder at Mosaic Institute of Design. Anu has spent 15+ years training Design & B.Arch Aspirants for entrance exams.
Her online platform www.mosaicdesigns.in, helps the next generation of Design & B.Arch Aspirants get the right career advice, choose the most apt design streams, help them prepare for the entrance exams and choose the best college.
She has been the lead blogpost writer at www.mosaicdesigns.in since 2009. Her educational background in Interior Design, Urban Planning and the English Language has given her a broad base to cover a range of topics in her articles.
Passionate about Design Education, she likes to write about Design, Architecture and related fields on online platforms. Aims at challenging the conventional & age old teaching methodology.
Read more on Anu Handa
Related Posts
Comments ( 0 )
Post comment
Login to create a comment






